Your website is a great way to generate and capture new leads through a form. Capsule offers a built-in form builder that provides the simplest way to create a lead capture form, no coding required. You design the form in Capsule and then embed the generated HTML snippet into your website.
If you're a Transpond customer, or if you are not familiar with HTML and need a "no-code" approach, Transpond provides signup and gated-content forms, please refer to our guide on using Transpond forms.
How to build the Form
The Form Builder lets you create a website lead capture form without writing any code. Choose the fields you want, preview the form as you build it, and then copy the embed code into your website. The video below walks through the steps.
video showing the web form builder, removing and adding fields
A Capsule Admin can start building the form by:
- In Capsule, click on your name in the top right corner > Account Settings > Website Contact Form.
- Toggle the fields you'd like to include on the form.
- Drag and drop to reorder the fields as needed.
- If you are on a paid Capsule plan, you'll see the option to remove Capsule branding.
- Once the form is complete, you can either:
Click Download Form to download an HTML file containing your form, or Click Copy Code to copy the HTML directly for use on your website.
Adding the form to your website
Whether you download the form or copy the code, you’ll receive all the HTML needed for your website form. To add the form to your site, you (or your web developer) will need to paste this HTML into a page on your website.
Most website platforms allow you to do this by adding a Custom HTML or Embed block, then copying the contents of the downloaded index.html file into that block. For example, if you're using WordPress, you can add a custom HTML block by following this guide: WordPress Guide
Creating a website form manually
The Capsule website contact form integration uses simple HTML form elements where you can customize exactly what details from the form are added to which field on the contact in Capsule. Once a form is submitted and the contact is created you’ll receive an email notifying you about the new contact and a task will be added to Capsule for you to check the details for the new submission. That way you’ll always stay on top of your new leads.
How to set up the website contact form integration
1. The integration uses the standard HTML form elements with specific actions and field names to ensure that the form fields are mapped to the correct fields in Capsule. Use the following code as a framework:
<form action="https://service.capsulecrm.com/service/newlead" method="post">
<input type="hidden" name="FORM_ID" value="[Your form key]" />
<input type="hidden" name="COMPLETE_URL" value="http://yourwebsiteurl.com" />
First name:
<input type="text" name="FIRST_NAME" />
Last name:
<input type="text" name="LAST_NAME" />
Email:
<input type="text" name="EMAIL" />
<input type="submit" value="Submit" />
</form>
2. Insert your webform key in the FORM_ID value and make sure to set the COMPLETE_URL to the URL that you want the customer to see when they have completed the form.
3. Add the webpage in the Completion Redirect URL field to the page you wish to display after the form is submitted.
4. If you need to include more fields into your form then below is a list of all the available options and how to format them. Please insert them in the form code above the submit input.
How to customize your integrated website contact form
In addition to the standard first & last name and email address fields you can use the form to collect anything from the title, company name, tags and custom fields. Below is a list of all available field options and some notes about how to use each one:
| FORM FIELD | REQUIRED | Description |
|---|---|---|
FIRST_NAME | No* |
|
LAST_NAME | No* |
|
PERSON_NAME | No* |
|
TITLE | No |
|
JOB_TITLE | No |
|
ORGANISATION_NAME | No* |
|
TAG | No |
|
NOTE | No |
|
No |
| |
PHONE | No |
|
STREET | No |
|
CITY | No | Same as above |
STATE | No | Same as above |
ZIP | No | Same as above |
COUNTRY | No | Same as above |
WEBSITE | No |
|
CUSTOMFIELD | No | e.g. |
The following options can be set by including them as hidden fields in your form:
| FORM FIELD | REQUIRED | Description |
|---|---|---|
FORM_ID | No* | We use this to identify your account. |
COMPLETE_URL | No* | A page on your website the user will see after submitting the form. If you plan to submit your form via a proxy then you can remove this field from the form. The form will return with the status HTTP 200. |
REVIEW_ID | No* | Optionally use this field to set the user who will be assigned the task to review the contact. If this is not set the task will be assigned to the account super administrator. See the page in your integration settings for list of review id's. |
DEVELOPER | No | Set this field to TRUE while developing your form. A summary of the data supplied will be displayed and no data will be added to your Capsule account. |
SEND | No | Set this field to FALSE to suppress the email sent when a new contact is added by the contact form. |
DATE_FORMAT | No* | Use this to override the default format dates. Examples formats: dd-MM-yy, MM-dd-yy, yy-MM-dd, dd/MM/yy etc |
How to add tags to a contact using the form
It can be helpful to tag the contacts that come through the form to better identify them and to get an idea of how many contacts are created through the form compared to those who are imported or added manually. As per the details above, to tag the contacts that come through via the form with webform for example you can include the following line of HTML code in your form:
<input type="hidden" name="TAG" value="webform">
The fact that the input type is set to hidden means that the person filling in the form won't see it but their contact in Capsule will still be tagged accordingly.
How to use the form to record consent
Along with recording a lead’s name and contact details, you may wish to record their consent to update and marketing at the same time. To do this, you’ll need to add a custom field in Capsule where the consent can be recorded, then add some corresponding code to your form:
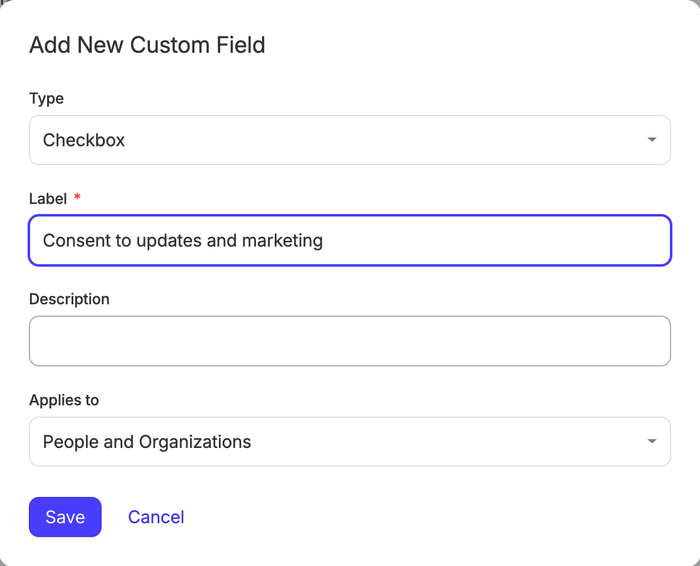
1. To add the Custom Field, go to the Account SettingsCustom Fieldsclick Add NewCheck Box Field
2. Label the field with Consent to updates and marketing or a name that makes sense to your business. Make a note of this label as you’ll need it later.

3. Next you need to add the relevant code to your form. To do that, in your form code add this line of code between your <form> </form> tags:
<input
type="checkbox"
name="CUSTOMFIELD[Consent to updates and marketing]"
value="TRUE"
/>
4. Preface it with the question you’ll be asking your contacts, such as ‘Consent to updates and marketing’. If you’ve opted for a different label for your field, be sure to replace the name between the square brackets with your field name.
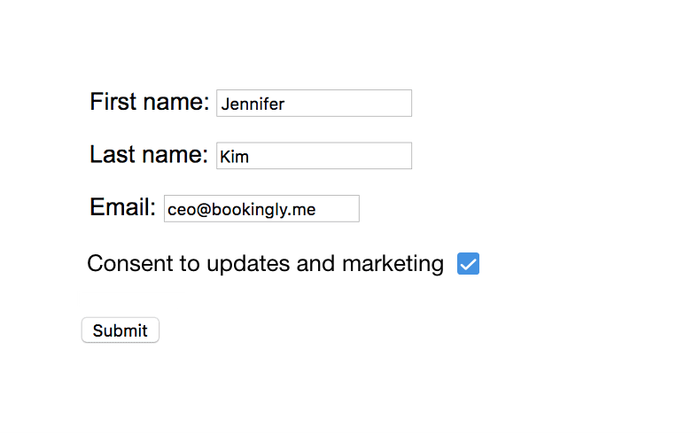
When you save your code, your form should look something like this:

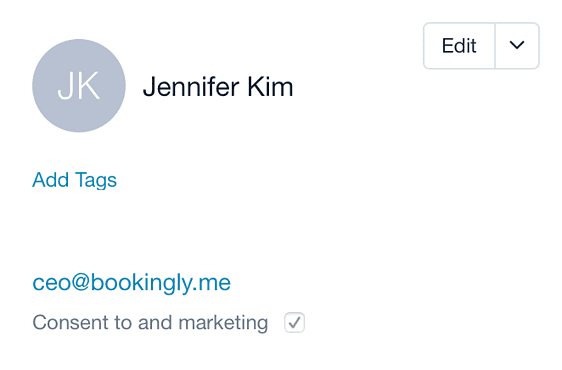
And when your contact is added to Capsule you’ll see that check box on their record:

How to customize which user reviews the new submissions
As mentioned above, when the form is submitted and the contact is created in Capsule, an email is also sent to a Capsule user and a task is added to the new contact in Capsule for the user to review the details. By default the email and task goes to the Capsule Super Administrator however you can change that using a dedicated option in the form. To do that, insert the following code:
<input type="hidden" name="REVIEW_ID" value="ID for the user">
Replace ‘ID for the user’ with the ID for the person to handle the new submissions. You’ll find a list of each user’s ID by going to the Capsule Account Settings > Integrations > Website Contact Form > in the panel at the bottom of the page.
If you do not want to create a new task when a contact is added, you can opt-out by including the following line of code in your form.
<input type="hidden" name="CREATE_CHECK_TASK" value="FALSE"/>
How to stop the form sending emails to the assigned user
If you find that you don’t need to receive an email for every single form submission and instead just stay on top of them inside Capsule then you can insert a line of HTML to stop emails from being sent.. Use the following code:
<input type="hidden" name="SEND" value="FALSE">
How to test your form
If you want to try out the form without creating a bunch of contacts in your Capsule account then you can temporarily set it to a “developer mode” with the following line of code:
<input type="hidden" name="DEVELOPER" value="TRUE">
When you’re ready to put the form live you can either set the value to FALSE or remove the line from the form code completely.
How to avoid spam submissions
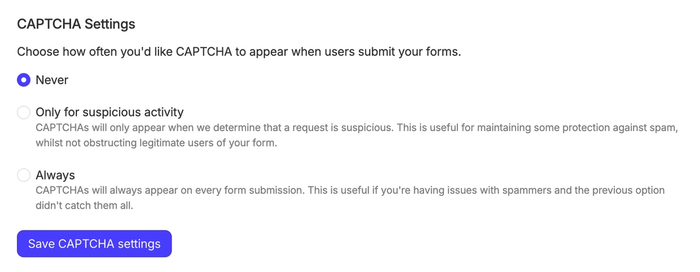
The Capsule website contact form integration can display a CAPTCHA to help you avoid getting spam submissions through to your account. From the integration setting you can configure when the CAPTCHA should be displayed - never, only for suspicious activity or always.

If you find that you’re still getting spam submissions through to Capsule via your contact form then as a first step we recommend that you reset your form key. That way any spam bot that has recorded details of your form won’t be able to make further submissions using the form details they have.
To reset and generate a new key, go to the Account SettingsIntegrationsWebsite Contact Form and use the button to Generate new Key.

Once you’ve done that you’ll also need to update the key in the your HTML page to match so that new submissions on the form continue to work.
I don’t know how to write HTML - what do I do?
If you’re not comfortable writing HTML code for your website then there are a number of alternatives. Capsule integrates with an online form service called Wufoo which lets you easily build forms with simple drag and drop options and then you can use our integration to easily get those submissions through to your Capsule account. Read more about our Wufoo integration here
If you’re using Wordpress then there’s another 3rd party form service called NinjaForms who have their own Capsule plug-in which lets you create Contacts as well as Projects and Sales Opportunities from a form submission. You can check out NinjaForms on: https://ninjaforms.com/extensions/capsule-crm/
Alternatively, if you're using another form service like Google Forms or Formstack etc then have a look at Zapier to see if they support it. In case you’re not familiar, Zapier is what we call an integration platform which integrates different services that don't normally have their own integrations with each other and they support Capsule. We have more details on this in our article about the Capsule Zap for Zapier.