Votre site web est un excellent moyen de générer et de capturer de nouveaux prospects via un formulaire. Capsule et Transpond disposent tous deux de formulaires d'inscription qui peuvent être utilisés pour vous éviter d'ajouter manuellement des contacts à Capsule. Ce guide explique comment créer un formulaire HTML qui capture les prospects et les ajoute directement à Capsule.
L'intégration du formulaire de contact du site Capsule utilise des éléments de formulaire HTML simples où vous pouvez personnaliser exactement quels détails du formulaire sont ajoutés à quel champ du contact dans Capsule. Une fois qu'un formulaire est soumis et que le contact est créé, vous recevrez un e-mail vous informant du nouveau contact et une tâche sera ajoutée à Capsule pour que vous vérifiiez les détails de la nouvelle soumission. De cette façon, vous resterez toujours au courant de vos nouveaux prospects.
Comment configurer l'intégration du formulaire de contact du site web
1. L’intégration utilise des éléments de formulaire HTML standards avec des actions et noms de champs spécifiques pour garantir que les champs du formulaire sont mappés aux bons champs dans Capsule. Utilisez le code suivant comme cadre :
<form action="https://service.capsulecrm.com/service/newlead" method="post">
<input type="hidden" name="FORM_ID" value="[Votre clé de formulaire]" />
<input type="hidden" name="COMPLETE_URL" value="http://yourwebsiteurl.com" />
Prénom :
<input type="text" name="FIRST_NAME" />
Nom de famille :
<input type="text" name="LAST_NAME" />
E-mail :
<input type="text" name="EMAIL" />
<input type="submit" value="Envoyer" />
</form>
2. Insérez votre clé webform pour la valeur FORM_ID et veillez à ce que la valeur COMPLETE_URL corresponde à l’URL que vous souhaitez afficher lorsque le client a rempli le formulaire.
3. Ajoutez la page web dans le champ URL de redirection après envoi au formulaire que vous souhaitez afficher après la soumission du formulaire.
4. Si vous avez besoin d’inclure plus de champs dans votre formulaire, vous trouverez ci-dessous une liste de toutes les options disponibles et la manière de les formater. Veuillez les insérer dans le code du formulaire, au-dessus de l’entrée « Submit ».
Personnaliser le formulaire de contact Web intégré
Outre les champs standards que sont le prénom, le nom de famille et l’adresse e-mail, vous pouvez utiliser le formulaire pour collecter d’autres informations, notamment la civilité, le nom de l’entreprise, les étiquettes et les champs personnalisés. Vous trouverez ci-dessous une liste de tous les champs disponibles et quelques remarques sur la manière de les utiliser :
| CHAMP DU FORMULAIRE | OBLIGATOIRE | Description |
|---|---|---|
PRÉNOM | Non* |
|
NOM DE FAMILLE | Non |
|
NOM DE LA PERSONNE | Non* |
|
TITRE | Non |
|
INTITULÉ DU POSTE (FONCTION) | Non |
|
ORGANISATION_NAME (NOM DE L’ENTREPRISE) | Non* |
|
TAG (ÉTIQUETTE) | Non |
|
REMARQUE | Non |
|
Non |
| |
TÉLÉPHONE | Non |
|
RUE | Non |
|
VILLE | Non | Idem que ci-dessus |
ÉTAT | Non | Idem que ci-dessus |
CODE POSTAL | Non | Idem que ci-dessus |
PAYS | Non | Idem que ci-dessus |
SITE WEB | Non |
|
CHAMP PERSONNALISÉ | Non | Par exemple |
Il est possible de configurer les options suivantes en les incluant comme champs cachés dans votre formulaire :
| CHAMP DU FORMULAIRE | OBLIGATOIRE | Description |
|---|---|---|
ID DE FORMULAIRE | Non* | Nous l’utilisons pour identifier votre compte. |
URL COMPLÈTE (COMPLETE_URL) | Non* | La page de votre site Web que l’utilisateur verra après avoir soumis le formulaire. Si vous prévoyez de soumettre votre formulaire par l’intermédiaire d’un proxy, vous pouvez supprimer ce champ du formulaire. Le formulaire va renvoyer le statut HTTP 200. |
ID DE RÉVISION | Non* | Ce champ est facultatif et permet de définir l’utilisateur qui sera chargé d’examiner le contact. S’il n’est pas défini, la tâche sera attribuée au super administrateur du compte. Consultez la page des paramètres d’intégration pour obtenir la liste des identifiants chargés de l’examen. |
DÉVELOPPEUR | Non | Définissez ce champ sur TRUE (VRAI) lors de l’élaboration de votre formulaire. Un résumé des données fournies sera affiché et aucune donnée ne sera ajoutée à votre compte Capsule. |
ENVOYER | Non | Définissez ce champ sur FALSE (FAUX) pour supprimer l’e-mail envoyé lorsqu’un nouveau contact est ajouté par le formulaire de contact. |
FORMAT DE DATE | Non* | Cette option permet de remplacer le format de date par défaut. Exemples de formats : jj-MM-aa, MM-jj-aa, aa-MM-jj, jj/MM/aa, etc. |
Ajouter des étiquettes à un contact à l’aide du formulaire
Il peut être utile d’associer des étiquettes aux contacts qui vous parviennent via le formulaire afin de mieux les identifier et d’avoir une idée du nombre de contacts créés via le formulaire en comparaison avec ceux qui sont importés ou ajoutés manuellement. En suivant les indications ci-dessus, pour associer aux contacts qui arrivent via le formulaire l’étiquette webform par exemple, vous pouvez inclure la ligne de code HTML suivante dans votre formulaire :
<input type="hidden" name="TAG" value="webform">
Le fait que l’entrée soit définie comme étant hidden (cachée) signifie que la personne qui remplit le formulaire ne le verra pas, mais que son contact dans Capsule sera étiqueté en conséquence.
Utiliser le formulaire pour enregistrer le consentement
En plus d’enregistrer le nom et les coordonnées d’un prospect, vous pourriez en même temps enregistrer son consentement en ce qui concerne l’envoi d’actualités et le démarchage à des fins marketing. Pour ce faire, vous devez ajouter un champ personnalisé dans Capsule où son consentement peut être enregistré, puis ajouter le code correspondant à votre formulaire :
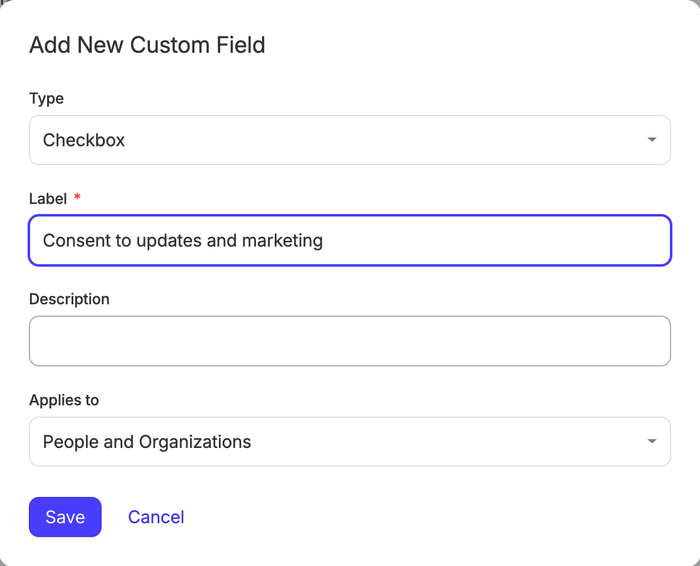
1. Pour ajouter le champ personnalisé, accédez à Paramètres du compteChamps personnaliséscliquez sur Ajouter nouveauChamp de case à cocher
2. Intitulez le champ avec « Envoi d’actualités et démarchage à des fins marketing » ou une dénomination qui a du sens pour votre entreprise. Notez le nom de cette étiquette car vous en aurez besoin plus tard.

3. Vous devez ensuite ajouter le code correspondant à votre formulaire. Pour ce faire, au sein du code de votre formulaire, ajoutez cette ligne de code entre les balises <form> </form> :
<input
type="checkbox"
name="CUSTOMFIELD\[Envoi d’actualités et démarchage à des fins marketing]"
value="VRAI"
/>
4. Juste avant, positionnez la déclaration que vous souhaitez obtenir de la part de vos contacts, par exemple « Je consens à ce que mes données soient utilisées pour l’envoi d’actualités et le démarchage à des fins marketing ». Si vous avez opté pour un intitulé différent pour votre champ, veillez à remplacer le nom entre les crochets par le véritable nom de votre champ.
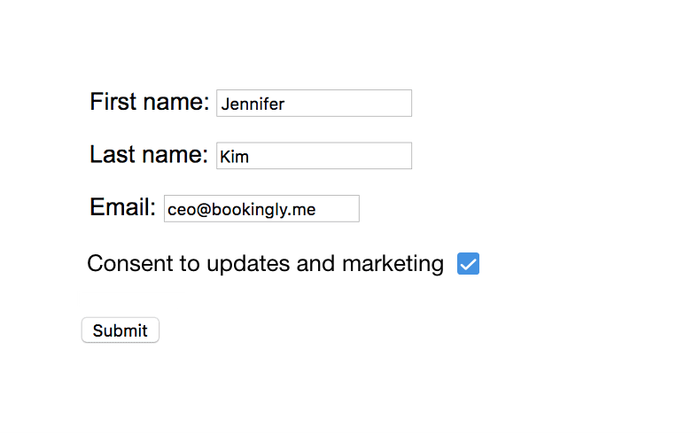
Lorsque vous enregistrez votre code, votre formulaire doit ressembler à cela :

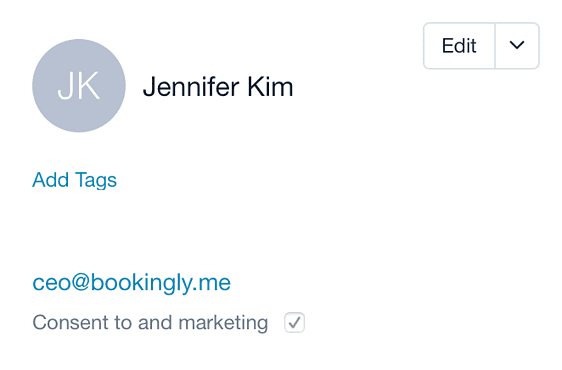
Et lorsque votre contact est ajouté à Capsule, cette case à cocher est présente sur sa fiche :

Personnaliser l’utilisateur chargé d’examiner les nouvelles soumissions
Comme indiqué ci-dessus, lorsque le formulaire est soumis et que le contact est créé dans Capsule : un e-mail est envoyé à un utilisateur Capsule et une tâche est ajoutée dans Capsule pour que l’utilisateur examine les informations soumises. Par défaut, l’e-mail et la tâche sont envoyés au Super Administrateur Capsule, mais vous pouvez changer ce paramètre en utilisant une option spécifique dans le formulaire. Pour ce faire, insérez le code suivant :
<input type="hidden" name="REVIEW_ID" value="ID de l'utilisateur">
Remplacez « ID for the user » par l’ID de la personne chargée de traiter les nouvelles soumissions. Une liste des différents identifiants utilisateurs est disponible dans Paramètres du compte Capsule > Integrations > Formulaire de contact Web > dans le panneau en bas de page.
Vous pouvez inclure la ligne de code suivante dans votre formulaire si vous ne souhaitez pas créer une nouvelle tâche lorsqu’un contact est ajouté.
<input type="hidden" name="CREATE_CHECK_TASK" value="FALSE"/>
Empêcher le formulaire d’envoyer des e-mails à l’utilisateur désigné
Pour ne pas recevoir un e-mail à chaque envoi de formulaire (et vous tenir vous-même informé via Capsule), vous pouvez insérer une ligne de code HTML pour empêcher l’envoi de cet e-mail. Utilisez le code suivant :
<input type="hidden" name="SEND" value="FAUX">
Tester votre formulaire
Pour tester le formulaire sans générer divers contacts dans votre compte Capsule, vous pouvez temporairement le basculer en « mode développeur » avec la ligne de code suivante :
<input type="hidden" name="DEVELOPER" value="TRUE">
Lorsque vous êtes prêt à mettre le formulaire en ligne, vous pouvez soit définir la valeur sur FALSE, soit supprimer complètement la ligne du code du formulaire.
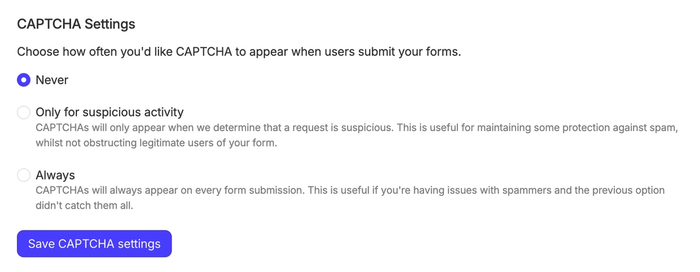
Éviter les spams
L’intégration du formulaire de contact Web Capsule peut comporter un CAPTCHA qui évite les spams sur votre compte. Dans les paramètres d’intégration, vous pouvez définir le moment où le CAPTCHA doit s’afficher : jamais, uniquement en cas d’activité suspecte ou toujours.

Si vous constatez que vous recevez toujours des spams via votre formulaire de contact, nous vous recommandons dans un premier temps de réinitialiser la clé de votre formulaire. Ainsi, les robots spammeurs ayant enregistré les informations de votre formulaire ne pourront plus effectuer d’autre envois grâce aux informations qu’ils possèdent.
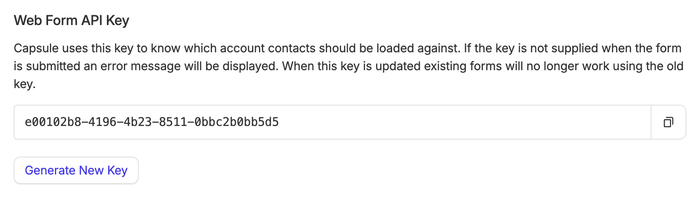
Pour réinitialiser et générer une nouvelle clé, accédez à Paramètres du compteIntégrationsFormulaire de contact web et utilisez le bouton Générer une nouvelle clé.

Après cela, vous devez également mettre à jour la clé de votre page HTML pour qu’elle corresponde à celle du formulaire, afin qu’il soit toujours possible de réaliser des envois.
Je ne sais pas rédiger en HTML - que dois-je faire ?
Si vous ne maîtrisez pas l’écriture de code HTML, un certain nombre d’alternatives sont à votre disposition. Capsule est compatible avec un service de formulaires en ligne appelé Wufoo qui vous permet de concevoir facilement des formulaires avec des options simples de glisser-déposer. Ensuite, vous pouvez utiliser notre intégration pour que ces envois rejoignent votre compte Capsule. Pour en savoir plus sur l’intégration de Wufoo, cliquez ici
Si vous utilisez Wordpress, il existe un autre service de formulaire tiers appelé NinjaForms qui a son propre plug-in Capsule et vous permet de créer des contacts ainsi que des projets et des opportunités de vente à partir de la soumission d’un formulaire. Obtenez des informations sur NinjaForms à l’adresse :https://ninjaforms.com/extensions/capsule-crm/
Si vous utilisez un autre service de formulaire, comme Google Forms ou Formstack, renseignez-vous sur Zapier pour en savoir plus sur la compatibilité. Zapier, pour celles et ceux qui ne connaissent pas, est ce que nous appelons une plateforme d’intégration qui permet d’intégrer différents services qui, normalement, ne sont pas compatibles les uns avec les autres, et qui est compatible avec Capsule. Pour en savoir plus, consultez notre article consacré à Zapier.