O seu site é uma excelente forma de gerar e capturar novos contatos através de um formulário. Tanto o Capsule quanto o Transpond possuem formulários de inscrição que podem ser utilizados para evitar a adição manual de contatos no Capsule. Este guia explica como criar um formulário HTML que captura leads e os adiciona diretamente ao Capsule.
A integração do formulário de contato do site Capsule utiliza elementos simples de formulário HTML onde você pode personalizar exatamente quais detalhes do formulário são adicionados a qual campo no contato no Capsule. Uma vez que um formulário é enviado e o contato é criado, você receberá um e-mail notificando-o sobre o novo contato e uma tarefa será adicionada ao Capsule para que você verifique os detalhes da nova submissão. Dessa forma, você sempre estará a par de seus novos leads.
Como configurar a integração do formulário de contato do site
1. A integração usa os elementos de formulário HTML padrão com ações e nomes de campo específicos para garantir que os campos do formulário sejam mapeados para os campos corretos no Capsule. Use o código a seguir como estrutura:
<form action="https://service.capsulecrm.com/service/newlead" method="post">
<input type="hidden" name="FORM_ID" value="[Sua chave de formulário]" />
<input type="hidden" name="COMPLETE_URL" value="http://yourwebsiteurl.com" />
Nome:
<input type="text" name="FIRST_NAME" />
Sobrenome:
<input type="text" name="LAST_NAME" />
E-mail:
<input type="text" name="EMAIL" />
<input type="submit" value="Enviar" />
</form>
2. Insira sua chave de formulário da Web no valor FORM_ID e certifique-se de definir COMPLETE_URL como o URL que deseja que o cliente veja quando ele tiver concluído o formulário.
3. Adicione a página web no campo URL de Redirecionamento de Conclusão para a página que deseja exibir após o envio do formulário.
4. Caso precise incluir mais campos em seu formulário, veja abaixo uma lista de todas as opções disponíveis e como formatá-las. Insira-os no código do formulário acima da entrada Enviar.
Como personalizar o formulário de contato de seu site integrado
Além dos campos-padrão de nome, sobrenome e endereço de e-mail, é possível usar o formulário para coletar qualquer informação, desde cargo e nome da empresa a etiquetas e campos personalizados. Abaixo, há uma lista de todas as opções de campo disponíveis e algumas notas sobre como usar cada uma delas:
| CAMPO DE FORMULÁRIO | PREENCHIMENTO OBRIGATÓRIO | Descrição |
|---|---|---|
PRIMEIRO_NOME | Não* |
|
SOBRENOME | Não* |
|
PERSON_NAME | Não* |
|
CARGO | Não |
|
CARGA | Não |
|
ORGANISATION_NAME | Não* |
|
ETIQUETA | Não |
|
NOTA | Não |
|
Não |
| |
TELEFONE | Não |
|
ENDEREÇO | Não |
|
CIDADE | Não | Igual ao anterior |
ESTADO | Não | Igual ao anterior |
CEP | Não | Igual ao anterior |
PAÍS | Não | Igual ao anterior |
SITE | Não |
|
CUSTOMFIELD | Não | Por exemplo, |
As opções a seguir podem ser definidas incluindo-as como campos ocultos em seu formulário:
| CAMPO DE FORMULÁRIO | PREENCHIMENTO OBRIGATÓRIO | Descrição |
|---|---|---|
FORM_ID | Não* | Usamos isso para identificar sua conta. |
COMPLETE_URL | Não* | Uma página do seu site que o usuário verá depois de enviar o formulário. Caso planeje enviar o formulário por meio de um proxy, remova esse campo do formulário. O formulário retornará com o status HTTP 200. |
REVIEW_ID | Não* | Opcionalmente, use esse campo para definir o usuário a quem será atribuída a tarefa para revisar o contato. Se isso não for definido, a tarefa será atribuída ao superadministrador da conta. Para ver a lista de IDs de revisão, consulte a página em suas configurações de integração. |
DESENVOLVEDOR | Não | Ao desenvolver seu formulário, defina este campo como VERDADEIRO. Um resumo dos dados fornecidos será exibido, e nenhum dado será adicionado à sua conta do Capsule. |
ENVIAR | Não | Para suprimir o e-mail enviado quando um novo contato for adicionado pelo formulário, defina este campo como FALSO. |
FORMATO_DE_DATA | Não* | Para substituir o formato-padrão das datas, use esta opção. Exemplos de formatos: dd-mm-aa, mm-dd-aa, aa-mm-dd, dd/mm/aa etc. |
Como adicionar etiquetas a um contato usando o formulário
Pode ser útil marcar os contatos que chegam por meio do formulário para identificá-los melhor e ter uma ideia de quantos são criados por meio do formulário em comparação àqueles importados ou adicionados manualmente. De acordo com os detalhes acima, para marcar os contatos que chegam por meio do formulário com formulário da Web, por exemplo, é possível incluir a seguinte linha de código HTML em seu formulário:
<input type="hidden" name="TAG" value="webform">
O fato de o tipo de entrada estar definido como oculto significa que a pessoa que preenche o formulário não o verá, mas o contato dela no Capsule ainda será marcado da forma adequada.
Como usar o formulário para registrar o consentimento
Além de registrar o nome e os detalhes de contato de um cliente potencial, talvez deseje registrar o consentimento para atualização e marketing ao mesmo tempo. Para isso, adicione um campo personalizado no Capsule onde o consentimento possa ser registrado e, em seguida, adicione algum código correspondente ao formulário:
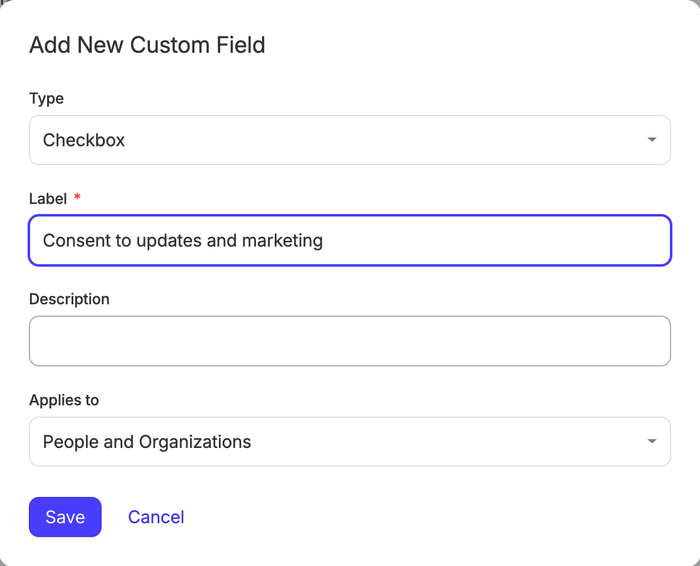
1. Para adicionar o campo personalizado, acesse Configurações da contaCampos personalizados e clique em Adicionar novoCampo de caixa de seleção
2. Rotule o campo como Consentimento para atualizações e marketing ou com um nome que faça sentido para sua empresa. Anote esse rótulo, pois ele será necessário mais tarde.

3. Em seguida, adicione o código pertinente ao formulário. Para isso, no código do formulário, adicione esta linha de código entre as etiquetas <form> </form>:
<input
type="checkbox"
name="CUSTOMFIELD\[Consentimento para atualizações e marketing]"
value="TRUE"
/>
4. Coloque no início a pergunta que fará aos seus contatos, como "Consentimento para atualizações e marketing". Caso tenha optado por um rótulo diferente para o campo, não se esqueça de substituir o nome entre colchetes pelo nome do campo.
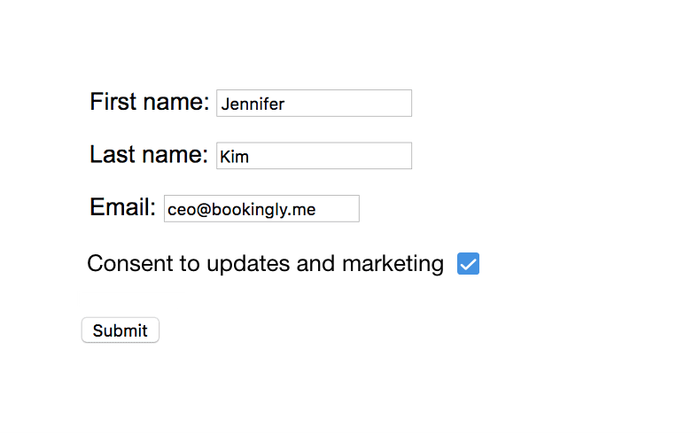
Ao salvar o código, o formulário deverá ter a seguinte aparência:

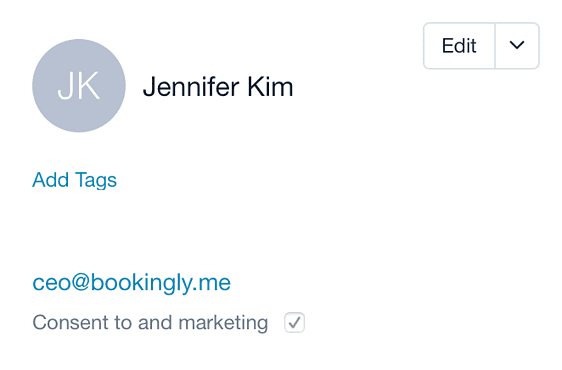
E, quando seu contato for adicionado ao Capsule, esta caixa de seleção será exibida no registro dele:

Como personalizar o usuário que revisa os novos envios
Como mencionado acima, quando o formulário é enviado e o contato é criado no Capsule, um e-mail também é enviado a um usuário do Capsule, e uma tarefa é adicionada ao novo contato no Capsule para que o usuário revise os detalhes. Por padrão, o e-mail e a tarefa vão para o superadministrador do Capsule, mas é possível alterar isso por meio de uma opção exclusiva no formulário. Para isso, insira o seguinte código:
<input type="hidden" name="REVIEW_ID" value="ID do usuário">
Substitua "ID do usuário" pela ID da pessoa que tratará dos novos envios. Há uma lista da ID de cada usuário disponível em Configurações da conta do Capsule > Integrações > Formulário de contato do site > no painel na parte inferior da página.
Casso não deseje criar uma nova tarefa quando um contato for adicionado, opte por não criar incluindo a seguinte linha de código no formulário.
<input type="hidden" name="CREATE_CHECK_TASK" value="FALSE"/>
Como impedir que o formulário envie e-mails para o usuário atribuído
Caso não deseje receber um e-mail para cada envio de formulário e, em vez disso, deseje só ficar atento a eles no Capsule, insira uma linha de HTML para impedir o envio de e-mails. Use o seguinte código:
<input type="hidden" name="SEND" value="FALSE">
Como testar seu formulário
Caso deseje testar o formulário sem criar um monte de contatos na sua conta do Capsule, configure-o temporariamente para um "modo de desenvolvedor" com a seguinte linha de código:
<input type="hidden" name="DEVELOPER" value="TRUE">
Quando estiver pronto para disponibilizar o formulário, defina o valor como FALSO ou remova completamente a linha do código do formulário.
Como evitar envios de spam
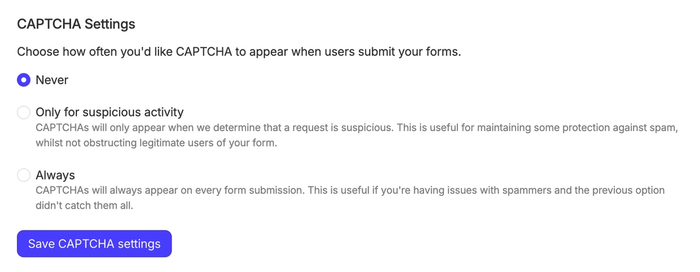
A integração do formulário de contato do site do Capsule pode exibir um CAPTCHA para ajudar a evitar que envios de spam cheguem à sua conta. Na configuração de integração, é possível definir quando o CAPTCHA deve ser exibido: nunca, somente para atividades suspeitas ou sempre.

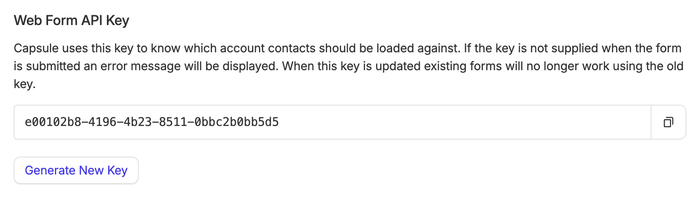
Caso ainda esteja recebendo envios de spam para o Capsule por meio do formulário de contato, recomendamos que, como primeira etapa, redefina a chave do formulário. Dessa forma, qualquer robô de spam que tenha registrado os detalhes do seu formulário não poderá fazer mais envios usando os detalhes do formulário que ele possui.
Para redefinir e gerar uma nova chave, acesse Configurações da contaIntegraçõesFormulário de contato do site e use o botão para Gerar nova chave.

Em seguida, atualize a chave na sua página HTML para que os novos envios no formulário continuem funcionando.
Não sei escrever um HTML. O que devo fazer?
Caso não se sinta à vontade para criar um código HTML para seu site, há várias alternativas. O Capsule se integra a um serviço de formulário on-line chamado Wufoo, que permite criar formulários facilmente com opções simples de arrastar e soltar; em seguida, você pode usar nossa integração para fazer esses envios com facilidade para sua conta do Capsule. Saiba mais sobre nossa integração com o Wufoo aqui.
Caso esteja usando o Wordpress, há outro serviço de formulário de terceiros chamado NinjaForms, que tem seu próprio plug-in do Capsule, permitindo criar contatos, bem como projetos e oportunidades de vendas a partir do envio de um formulário. Confira o NinjaForms em: https://ninjaforms.com/extensions/capsule-crm/.
Como alternativa, se estiver usando outro serviço de formulário, como o Google Forms ou o Formstack, confira o Zapier para saber se eles são compatíveis. Caso não ainda não conheça, o Zapier é o que chamamos de plataforma de integração que integra diferentes serviços que, normalmente, não têm as próprias integrações entre si e que são compatíveis com o Capsule. Pra obter mais detalhes sobre isso, confira o nosso article about the Capsule Zap for Zapier.